网站通过代码引入Aplayer音乐播放器,无需插件
网站通过代码引入Aplayer音乐播放器,无需插件
前言
前几篇文章写了WordPress通过Hermit X插件引入网易云等音乐,但在我实际使用中发现了一些小bug已经影响到了深白站的日常使用,所以不得不放弃通过插件引入的方法。这里推荐直接用插件引入,毕竟方便省力,具体可以看我上上篇文章。

5WordPress区块音乐播放器推荐:基于APlayer的Hermit X(支持网易云、QQ音乐、虾米等)
前天
17910
实现方法
这里还是通过APlayer的方式引入:其界面美观,功能强大。音乐播放器的音乐信息,歌词,进度条,音量,顺序模式,循环模式都支持。可以使用三方音乐外链,还可以使用自己的音乐链接。不过这次是去插件化,直接通过html的方式引入,相对于插件的方法无非就是每一次都得插入html来使用,不过范围大大扩大,只要你的网站支持html都可以直接引入。
实现代码
你可以到APlayer的文档页下载对应的css和js,或者直接使用jsdeliver CDN来引入。如果你的服务器为境内,推荐直接放在服务器本地,毕竟怎么慢都比境外的快,条件允许的话可以给js和css放在cdn托管。用到的文件为APlayer.min.js和APlayer.min.css ,引入的方式如下:
此处内容已隐藏,请评论后刷新页面查看.(https://www.yowap.com/javascript:(scrollTo('#commentform',-120%29%29;)
将对应css和js换成你的就行。
Aplayer主要参数说明:
参数 | 默认值 | 描述 |
|---|---|---|
container | document.querySelector('.aplayer') | 播放器容器元素 |
fixed | false | 开启吸底模式 |
mini | false | 开启迷你模式 |
autoplay | false | 音频自动播放,一般浏览器默认会阻止音频自动播放 |
theme | '#b7daff' | 主题色 |
loop | 'all' | 音频循环播放,值:'all'、'one'、'none' |
order | 'list' | 音频循环顺序,值:'list','random' |
preload | 'auto' | 音频预加载,值: 'none', 'metadata', 'auto' |
volume | 0.7 | 默认音量,播放器会记住用户设置,用户自己设置音量后默认音量将失效 |
showlrc | true | 歌词是否显示 |
audio | - | 音频,一个音频为对象格式,多个音频为数组格式 |
audio.name | - | 音频名称 |
audio.artist | - | 音频艺术家 |
audio.url | - | 音频链接 |
audio.cover | - | 音频封面 |
audio.lrc | - | 音频歌词 |
mutex | true | 防止同时播放多个播放器,当该播放器开始播放时暂停其他播放器 |
listFolded | false | 列表是否先折叠 |
listMaxHeight | - | 音频列表最大高度 |
第三方音乐引入
单曲引入
因为我一般是在文章里插入,所以一般是单曲引入,所以优先推荐单曲引入的方式
代码如下:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js server="netease" type="song" id="496869422"></meting-js>server="netease"指定音乐平台为网易云,type="song"指单曲类型,id="496869422"为音乐的id,同链接上的id一致。
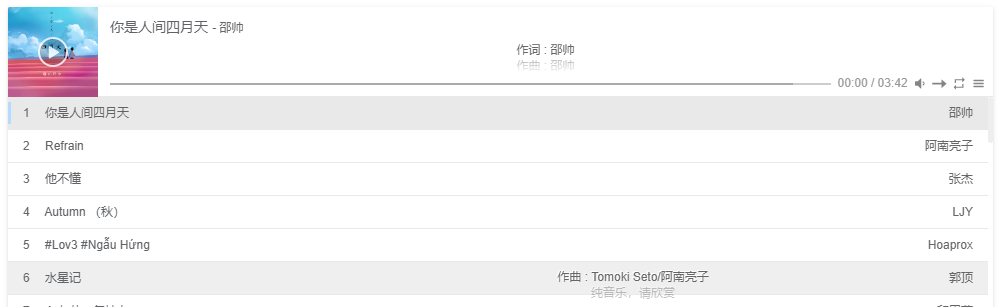
歌单引入
现在网易云创建一个歌单,然后记住歌单id,样式如下:
和上面一样,server="netease"指定音乐平台为网易云,type="playlist"指歌单类型,id="5185298264"为歌单的id,同链接上的id一致。
实现代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
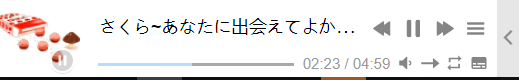
<meting-js server="netease" type="playlist" id="5185298264"></meting-js>mini播放器引入
因为我不放网站侧边,因为那样影响用户体验,所以一般不用mini样式。
实现代码:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.css">
<script src="https://cdn.jsdelivr.net/npm/aplayer/dist/APlayer.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/meting@2.0.1/dist/Meting.min.js"></script>
<meting-js
server="netease"
type="playlist"
id="496869422"
fixed="true"
mini="true"
order="random"
loop="all"
preload="auto"
list-folded="false">
</meting-js>本地音乐引入
因为我们有时候会把音乐资源放在服务器,所以这里介绍一下本地资源引入,实现方法和上面一样。
临时有事,先发布,下篇说
- 前言
- 实现方法
- 实现代码
- 第三方音乐引入
- 单曲引入
- 歌单引入
- mini播放器引入
- 本地音乐引入

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有